Unity4.6 uGUIでサイズ可変な共通ダイアログを作成する
こんなダイアログを作成するのですが、 中の文言がどの位になるのか分からないのでサイズを可変にならないといけません。 今回はuGUIをつかってこれを作成します。

素材を作成します

これを切り抜いて5つのパーツを作成します。

これに名前を付けてUnityに取り込みます。
※ここまでは別段NGUIとなんら変わりません。
Unityで組み立て
Canvasの下に親になるパネルを作成します

以後Anchor Presetsが肝心です。

赤い線のアンカーは親のUIに対して座標固定で表示するという事です。
以下はこの親のパネルの子として作成します

headerの作成


アンカーは親のパネルに対して中心上に固定ストレッチなしです。
footerの作成


こちらは中心下に固定ストレッチなし
bodyの作成


bodyは親サイズが変わったら可変してほしいので
中心の上下ストレッチをつけます。
これに他の部品も付ける
メッセージエリアは中心上下のストレッチ
タイトルラベルは中心上に固定
OKボタンは中心下に固定
完成するとこうなります。
この状態になれば上下ストレッチが可能なダイアログが完成します。
これでbodyに例えばスクロール範囲を指定して中身をスクロールすることもできるので 多様的に使えるダイアログが完成しました。
この後OKボタンやCloseボタンに通知処理を書いて ボタン押下後の呼び出し処理などを追加するのですが、それはまた別の機会に。。
UnityPro+Github+Jenkins+DeployGateで自動ビルド&配布環境を作る その2
必要環境
Mac
UnityPro(有料)
github(アカウント作成&SSH認証済み)
Jenkins(無料)
DeployGate(無料)
iOS Developper契約済みアカウント(有料)
となりますUnityProが必要な理由はバッチモードで
メソッドを直接実行できるオプションがProのみ対応しているとのことです。
0からこの環境を整えるのは結構面倒かとおもいますが、
一応必須条件は上記条件になります。
やる事
・Unityでプロジェクトの作成
・Githubで管理を行う
・コマンドラインからビルドする
・Jenkinsの設定に追加
・xcodeプロジェクトからipaファイルを作成
・DeployGateアップロードして配布開始
・Jenkinsの設定に追加
の前に必要なプラグインをインストールします。
Jenkinsの管理からプラグインの管理を選択します。

必要なプラグイン
DeployGate Plugin
GIT plugin
GitHub API Plugin
GitHub plugin
Xcode integration
どこまでデフォルトで入ってるのかわすれてしまいましたが、大体このプラグインが必要です。
以下Jenkinsの設定周りです
プロジェクト名を入れます。任意ですが分かりやすい名前をつけます


このコマンドは前回の記事で作成したコマンドでprojectpathを${WORKSPACE}に変更した物です

以下xcodeビルド周りの設定になります


本当はxcodeビルドでipaファイル作成出来るはずなんですけどなぜかUnityプロジェクトは正常にipaファイルが吐き出されない!
どうしたJenkins!!しょうがないのでappからipaファイルを作成するコマンドを自前で用意し、
シェルで追加しておきます。
/usr/bin/xcrun -sdk iphoneos PackageApplication -v
"${WORKSPACE}/iOSDevice/build/[.appファイルのパス]" -o
"${WORKSPACE}/iOSDevice/build/[.ipaファイルの保存先のパス]"

先ほど吐き出したipaファイルを保存しておく

DeployGateのAPIKeyとユーザー名を入力します。
最後にアップロードするipaファイルのパスを入力します。

以上で設定は完了です。 正常にビルドが行われると成果物が保存されDeployGateにアップロードされます。


いくつかつまづくところもありますが、
最新ソースをpull > バッチモードでUnityBuild > xcodeprojectからipaを作成 > DeployGateにアップロードして配布までを自動化できました。
これで少しデバッガさんやプロジェクトメンバーへの配布も楽にできました。
なぜipaファイルがXcodeプラグインの設定で作成出来ないのかがちょっと気がかりですが、
この記事は以上で完了とします。
ご意見マサカリ等歓迎致します。
UnityPro+Github+Jenkins+DeployGateで自動ビルド&配布環境を作る その1
必要環境
Mac
UnityPro(有料)
github(アカウント作成&SSH認証済み)
Jenkins(無料)
DeployGate(無料)
iOS Developper契約済みアカウント(有料)
となりますUnityProが必要な理由はバッチモードで
メソッドを直接実行できるオプションがProのみ対応しているとのことです。
0からこの環境を整えるのは結構面倒かとおもいますが、
一応必須条件は上記条件になります。
やる事
・Unityでプロジェクトの作成
・Githubで管理を行う
・コマンドラインからビルドする
・Jenkinsの設定についか
・xcodeプロジェクトからipaファイルを作成
・DeployGateアップロードして配布開始
という流れになります。
・Unityでプロジェクトの作成
どんなプロジェクトでもかまいません適当なプロジェクトを作成して保存しましょう。
一応文字でも真ん中に入れてビルドが成功した事が分かる程度の物で問題ありません
今回は前回作成した4.6のuGUIを試しているプロジェクトを使います。
Unity4.6 uGUI 入門 Canvas編 - とあるプログラマの備忘録
・Githubで管理を行う(.gitignoreの設定)
Jenkinsで最新ソースをpullしてそれをビルドする事を目的としていますので
Githubにリポジトリを作成します。
ここら辺のやり方は色々親切に書いてくれている記事がありますので適当に探してください。
UnityプロジェクトをGithubに上げる際に不必要なフォルダやファイルを上げない為に
.gitignoreを設定します(※設定はあくまで一例です)
############## ## unity ############## [Ll]ibrary [Tt]emp [Oo]bj ############## ## Editor ############## *.pidb *.csproj *.unityproj *.booproj *.svd *.user *.userprefs *.suo *.sln LocalCache/ ############## ## BuildResult ############## Simulator/ iOSDevice/ ############## ## Mac ############## *.DS_Store .DS_Store? ._* .Spotlight-V100 .Trashes Icon? ehthumbs.db Thumbs.db
ignoreを設定したら自分のリポジトリにpushしましょう。
・コマンドラインからビルドする
さてここまで来たら早速Unityをコマンドライン上から実行してみます。
この時に使うのはまだgithub上のプロジェクトでは無く先ほど作成したプロジェクトをビルドします
$ /Applications/Unity/Unity.app/Contents/MacOS/Unity
私の環境だとこのパスにありますが個人の環境に合わせてください。
※MacはUnityを複数個立ち上げる事が出来ません、既にUnityを開いている場合は閉じてから再実行してください。
これで起動したらならビルドを自動で行う為にプロジェクトに以下のファイルを追加します 名前はBuildBatchにしました

using UnityEngine; using UnityEditor; using System.Collections; public class BuildBatch : MonoBehaviour { // build iOS app [UnityEditor.MenuItem("Tools/Build Project AllScene iOS")] private static void BuildiOS(){ Debug.Log("##########iOS Build Start#########"); } }
このcsファイルを保存して以下のコマンドを実行します
$ /Applications/Unity/Unity.app/Contents/MacOS/Unity -quit -batchmode -projectPath [自分のプロジェクトのパス] -executeMethod BuildBatch.BuildiOS -logFile ~/build.log; cat ~/build.log
~/build.logの中に
####iOS Build Start
とロギングされていれば問題ありません。
先ほどのBuildBatch.csを以下に編集します
using UnityEngine; using UnityEditor; using System.Collections; public class BuildBatch : MonoBehaviour { // build iOS app [UnityEditor.MenuItem("Tools/Build Project AllScene iOS")] private static void BuildiOS(){ Debug.Log("##########iOS Build Start#########"); // 全てのシーンを取得する EditorUserBuildSettings.SwitchActiveBuildTarget( BuildTarget.iPhone ); string[] allScene = new string[EditorBuildSettings.scenes.Length]; int i = 0; foreach( EditorBuildSettingsScene scene in EditorBuildSettings.scenes ){ Debug.Log ("scenePath(" + i + ")" + scene.path); allScene[i] = scene.path; i++; } // オプションの設定 BuildOptions opt = BuildOptions.SymlinkLibraries | BuildOptions.AllowDebugging | BuildOptions.ConnectWithProfiler | BuildOptions.Development; PlayerSettings.iOS.sdkVersion = iOSSdkVersion.DeviceSDK; // Identifierは個人の環境に合わせる PlayerSettings.bundleIdentifier = "jp.co.AnimeMiru"; // バージョンも必要に合わせて変更する PlayerSettings.bundleVersion = "1.0.0"; PlayerSettings.statusBarHidden = true; string errorMsg_Device = BuildPipeline.BuildPlayer( allScene, "iOSDevice", BuildTarget.iPhone, opt ); if (string.IsNullOrEmpty(errorMsg_Device)){ Debug.Log ("##########Success iOS Device Build#########"); } else { Debug.Log ("##########Failed iOS Device Build#########"); Debug.Log (errorMsg_Device); } //シュミレーター用 PlayerSettings.iOS.sdkVersion = iOSSdkVersion.SimulatorSDK; string errorMsg_Simulator = BuildPipeline.BuildPlayer( allScene, "Simulator", BuildTarget.iPhone, opt ); if (string.IsNullOrEmpty(errorMsg_Simulator)){ Debug.Log ("##########Success Simulator Build#########"); } else { Debug.Log ("##########Failed Simulator Build#########"); Debug.Log (errorMsg_Device); } } }
正常にビルドが行われるとプロジェクト内部に以下の様に出力されます。

以下のサイトを参考にさせていただきました有り難うございます。
UnityのビルドをJenkins氏に任せて楽したい。 - ともち屋 http://sassembla.github.io/Public/2013:01:31%2017-47-32/2013:01:31%2017-47-32.html
次回はJenkinsの設定とDeployGateの設定を行います
Unity4.6 uGUI 入門 Canvas編
気づけばもう師走。。。
この数ヶ月でTwitterで知り合ったエンジニアさん達と飲んだり
子供が生まれたり
仕事の量が2倍になったり
楽園追放を見に行ったり忙しい日々を送っております。
さて、GTMFでお披露目されされていたuGUIが遂に正式版でリリースされたたようです。
前回ちょっと触った時はまだCBTだったのでおおっぴらにいえませんでしたが
ちょくちょく触って情報を外だしして行きたいです。
間違っていたりしたら教えてください。
まずは適当なシーンにcanvasを作る
見せてもらおうか新しいuGUIの威力を…。
という事で適当に作成します

Inspectorはこんな感じですね。

ふむふむ、これが噂のCanvasというものらしいです。
なんか枠ができあがりました。

Canvasに画像を追加してみる
UI > imageを作成して、
適当な背景画像をアタッチします。

画像の大きさはiOSの4sにあわせて640 x 960にしています。

大体予想してましたが、
さっきのcanvasの白い枠を大きく超えてしまっている見たいです。

レゾリューション対応どうすればいいの?
結構前にUnity界隈で有名な方が
ReferenceResolutionコンポーネント追加すればよろし!
と言っていたのですが、最新のバージョンには無い!
無い訳がないので代わりの物の名前がCanvasScalerになったようです。
なるほど。。。
CanvasScalerは最初からアタッチされているのであとは設定しろという事ですね
わかります!!
実際の設定

Canvasの設定をScreen Spaceに変更して
ReferenceResolutionに任意の解像度をセットします今回は640 x 960です。
MatchはWidthとHeightどっちにあわせるの?という事です
今回は横基準で合わせますがこれ0.5にセットすると縦、横中間比率で合わせてくれます(流石Unity)
動かしてみた
とりあえず基本中の基本と思われるCanvasの使い方をやってみました。 ではでは良いお年を
【Unity】NGUI 9スライスの方法
どうもこんにちわ、最近はUnityをこねくりまわしている時間がふえましたraharuです。
テキストボックスのフレームとか使いたいときに拡大すると
縁取りまで大きくなってしまうとレイアウトが崩れるので大体使われるのが
9スライス方法ですが、Cocos2dxはその関数が用意されて居たんですけどUnityはどこでやるのか分からなかったので探してみました
スライス用の画像を用意する

こんな50x50pxの枠画像を作ります。
NGUIで実際に使用する

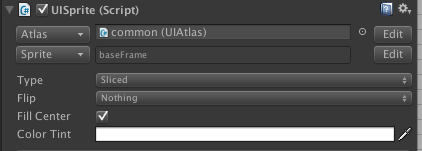
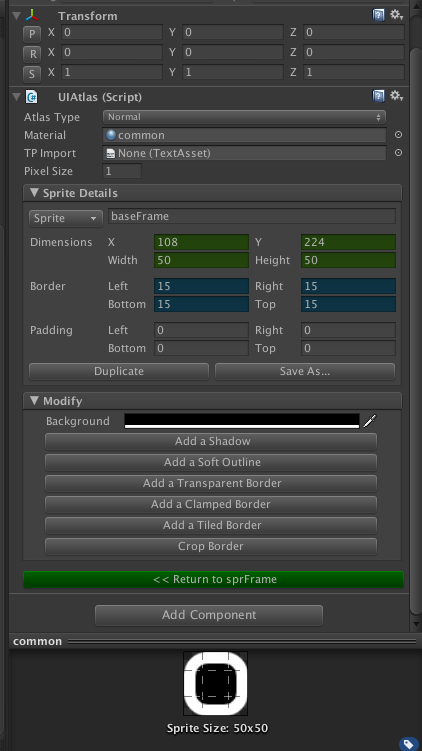
SpriteのEditボタンを押すとこんな画面になるので

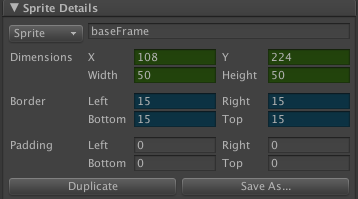
SpriteDetailsのBorderを全て15にセットします

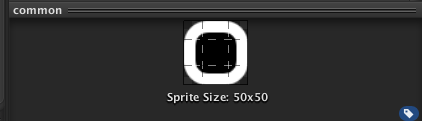
すると下のプレビューがこうなってるはずです

拡大してみる

縁が大きくならずに枠を拡大する事ができました。 とても簡単に使える方法なので是非!
【Unity】 LitJsonを使用してResource以下のJsonファイルをパースする
久しぶりのブログですが、この間に若干のデスマを挟んでいるraharuです。 最近Unityを触る機会が増えて楽しい日々を過ごしています。
Cocos2dxちゃんはちょっと休憩、また3.3Finalくらいのバージョンが出てきたらやろうかと思います。
もう何番煎じの話題か分かりませんが、備忘録として残しておきます。
LitJson入れる
UnityでJSONをあつかう - LitJSON - Neareal 参考にさせて頂きました。
※Jsonファイルは面倒なのでエクセルで作成して
Mr. Data Converterで変換しています
test.json
[{"id":1,"name":"ボス1","hp":100000,"attack":300},
{"id":2,"name":"ボス2","hp":200000,"attack":4500},
{"id":3,"name":"ボス3","hp":3333333,"attack":6000}]
このような適当な物を作成します
これをUnityに入れます今回はResources/Json/test.txtとして入れました
test_scene.cs
using UnityEngine; using System.Collections; using System.Collections.Generic; using LitJson; public class Opening_Scene : MonoBehaviour { public List<DecodeData> dataList = new List<DecodeData>(); public class DecodeData { public int id; public string name; public int hp; public int attack; } // Use this for initialization void Start () { // MasterJsonLoad TextAsset mapText = Instantiate(Resources.Load("Json/test")) as TextAsset; // ListAdd DecodeData[] json_data = JsonMapper.ToObject<DecodeData[]> (mapText.text); dataList.AddRange (json_data); foreach (DecodeData list in dataList) { Debug.Log(list.name); } } // Update is called once per frame void Update () { } }

Unity4.6 uGUIをつかってみる
久しぶりにちょこちょこUnity触っていきたいなと思います。
仕事ではCocos2dxで個人はUnityというね2足のわらじで面倒ですが、
しばらくこれで行きたいと思います。
いままでGUIはNGUIが主流だったんですかね?
4.6からは使えると噂のuGUIが導入されるみたいです。
さくっと内容の知りたい方はこちらに丁寧にかいてありました。
Unityの新GUI、uGUIはどうなる?こうなる! - テラシュールブログ
Unity 4.6 - New UI System overview - YouTube
ふむふむ、便利そうです。
こんなページもさくっと作れました。


ここまでは良かったんですけど。
あれ?このHPゲージどうやって動かせばいいの?メッシュ?
前にHPゲージ作っていたときは2つの画像を用意したりしてましたが
今回四角いゲージを採用していないのでどうしたものか、、
Cocos2dxならローディングバーがあるので1発なんですが、、
とごにょごにょしてたら見つけました。
HPゲージのInspectorはこんなこんなかんじになっていると思います。

これを以下のように変更

これだけで行けます。
ここまで一切スクリプト書いてないというのが脅威です。
Pro欲しいなぁ会社買ってくれないかなぁ(ボソ
ご意見、マサカリ等歓迎しています